|
客户端(浏览器)缓存 发布时间:2017-05-10
|
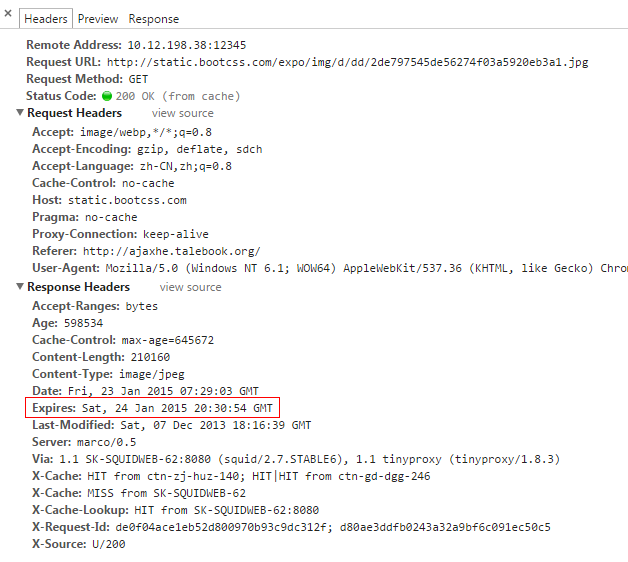
客户端缓存的缺点客户端缓存减少了的服务器请求,避免了文件重复加载,显著地提升了用户地方。但是当网站发生了更新的时候(如替换了css、js以及图片文件),浏览器本地仍保存着旧版本的文件,从而导致无法预料后果。 曾几何时,一个页面加载出来,页面各元素位置乱飘,按钮点击失效,前端GG都会习惯性地问一句:“缓存清了没?”,然后Ctrl+F5 ,Everything is OK。但有些时候,如果我们是简单地在浏览器地址栏中敲一个回车,或者是仅仅按F5刷新,问题依然没有解决,你可知道这三种不同的操作方式,决定浏览器不同的刷新缓存策略? 浏览器如何来确定使用本地文件还是使用服务器上的新文件?下面来介绍几种判断的方法。 Expires Expires:Sat, 24 Jan 2015 20:30:54 GMT
如果http响应报文中设置了Expires,在Expires过期之前,我们就避免了和服务器之间的连接。此时,浏览器无需想浏览器发出请求,只需要自己判断手中的材料是否过期就可以了,完全不需要增加服务器的负担。 Cache-control: max-age
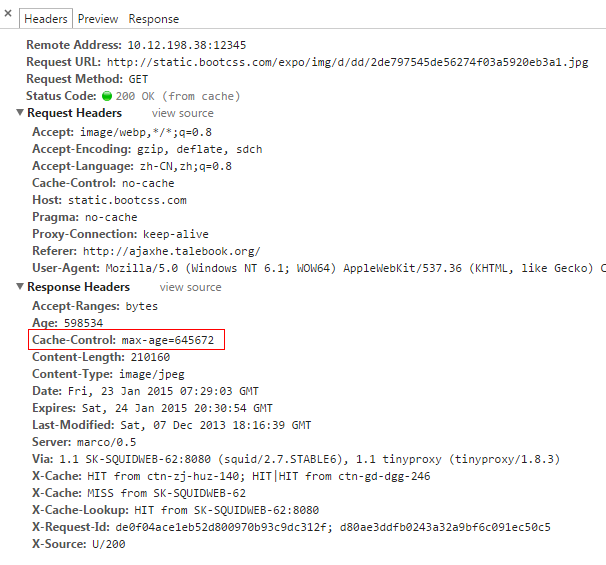
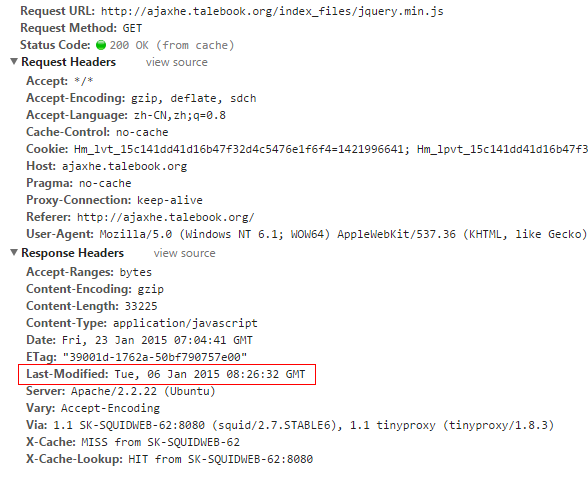
Expires的方法很好,但是我们每次都得算一个精确的时间。max-age 标签可以让我们更加容易的处理过期时间。我们只需要说,这份资料你只能用一个星期就可以了。 Max-age 使用秒来计量,如: Last-Modified 服务器为了通知浏览器当前文件的版本,会发送一个上次修改时间的标签,例如:
这样浏览器就知道他收到的这个文件创建时间,在后续的请求中,浏览器会按照下面的规则进行验证:
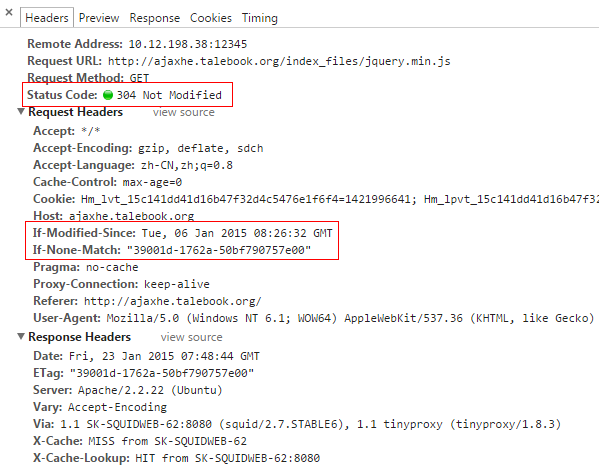
在这种情况下,服务器仅仅返回了一个304的响应头,减少了响应的数据量,提高了响应的速度。 下图是按F5刷新页面后,页面返回304响应头。
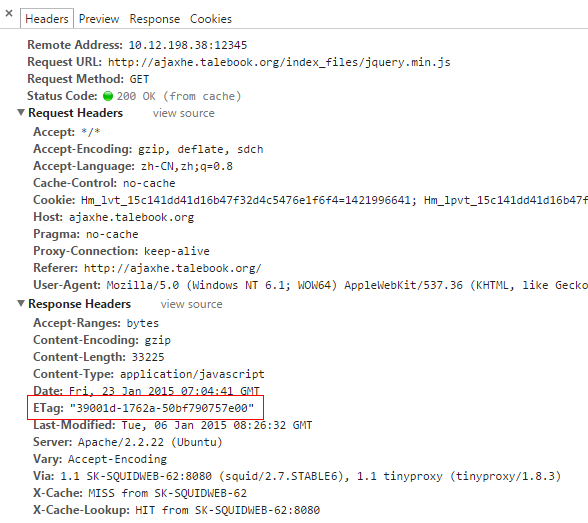
ETag 通常情况下,通过修改时间来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修改,夏时制DST到来后服务器时间没有及时更新,这些都会引起通过修改时间比较文件版本的问题。 ETag可以用来解决这种问题。ETag是一个文件的唯一标志符。就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。 服务器返回ETag标签:
接下来的访问顺序如下所示:
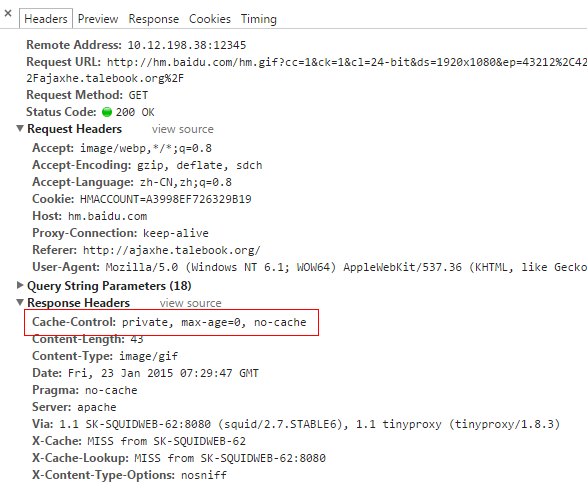
如同 Last-modified 一样,ETag 解决了文件版本比较的问题。只不过 ETag 的级别比 Last-Modified 高一些。 额外的标签 缓存标签永远不会停止工作,但是有时候我们需要对已经缓存的内容进行一些控制。 l Cache-control: public 表示缓存的版本可以被代理服务器或者其他中间服务器识别。 l Cache-control: private 意味着这个文件对不同的用户是不同的。只有用户自己的浏览器能够进行缓存,公共的代理服务器不允许缓存。 l Cache-control: no-cache 意味着文件的内容不应当被缓存。这在搜索或者翻页结果中非常有用,因为同样的URL,对应的内容会发生变化。
浏览器缓存刷新 1. 在地址栏中输入网址后按回车或点击转到按钮 浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对浏览器的请求。所以,Expires,max-age标记只对这种方式有效。 2. 按F5或浏览器刷新按钮 浏览器会在请求中附加必要的缓存协商,但不允许浏览器直接使用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expires无效。 3. 按Ctrl+F5或按Ctrl并点击刷新按钮 这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存。 |
- 1
- 2
- 3
- 4
- 5






 浙公网安备33078202000021号
浙公网安备33078202000021号